
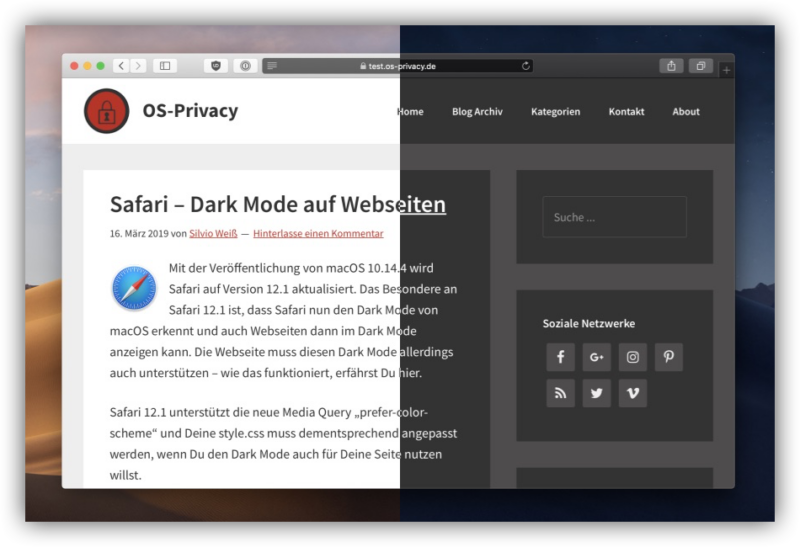
Mit der Veröffentlichung von macOS 10.14.4 wird auch Safari auf Version 12.1 aktualisiert. Das Besondere an Safari 12.1 ist, dass Safari nun den Dark Mode von macOS erkennt und auch Webseiten dann im Dark Mode anzeigen kann. Webseiten müssen diesen Dark Mode allerdings auch unterstützen – wie das funktioniert, erfährst Du hier.

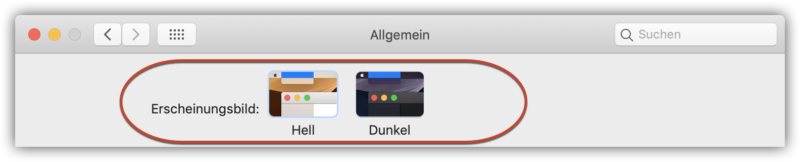
Seit OS X 10.10 (Yosemite) bietet Dir Dein Mac einen Dark Mode an, mit dem die Statusleiste und Fenster dunkel dargestellt werden. Unter macOS findest Du die entsprechende Einstellung unter „Programme“ -> „Systemeinstellungen“ -> „Allgemein“:

Safari 12.1 unterstützt die neue Media Query „prefers-color-scheme“ und auch Webseiten können nun „dunkel“ dargestellt werden. Deine style.css muss dementsprechend angepasst werden, wenn Du den Dark Mode auch für Deine Seite nutzen willst.
Aktuell sieht Deine style.css in etwa so aus:
Um den Dark Mode zu unterstützen, musst Du die Abfrage „prefers-color-scheme“ einbauen:
Wie Du in dem Beispiel siehst, musst Du nicht alles in der Abfrage anpassen, sondern nur den Teil bzw. die Farben, die Du ändern willst, wenn die Webseite im Dark Mode angezeigt wird.
Dieses Beispiel soll nur exemplarisch die Verwendung zeigen. Wenn Du Deine style.css anpasst, ist noch ein wenig mehr Arbeit nötig.
Hinweis:
Der Dark Mode wird aktuell nur in Safari und unter macOS 10.14.4 unterstützt. Safari unter iOS wird eventuell ab iOS 13 unterstützt.